Die folgenden Aktionen können nur von den Account-Managern eines Accounts durchgeführt werden.
Alternativ können Sie die individuelle Anpassung Ihrer Download- und Inbox-Seite auch uns in Auftrag geben.
Mehr Infos dazu finden Sie in Punkt 4 auf dieser Seite.
1. Wie ersetze ich das Teamdrive-Logo auf der Download-Seite?
Um das Teamdrive-Logo zu ersetzten gehen Sie folgendermaßen vor:
- Loggen Sie sich in die Masterconsole ein.
- Navigieren Sie zum Administratorbereich des Accounts
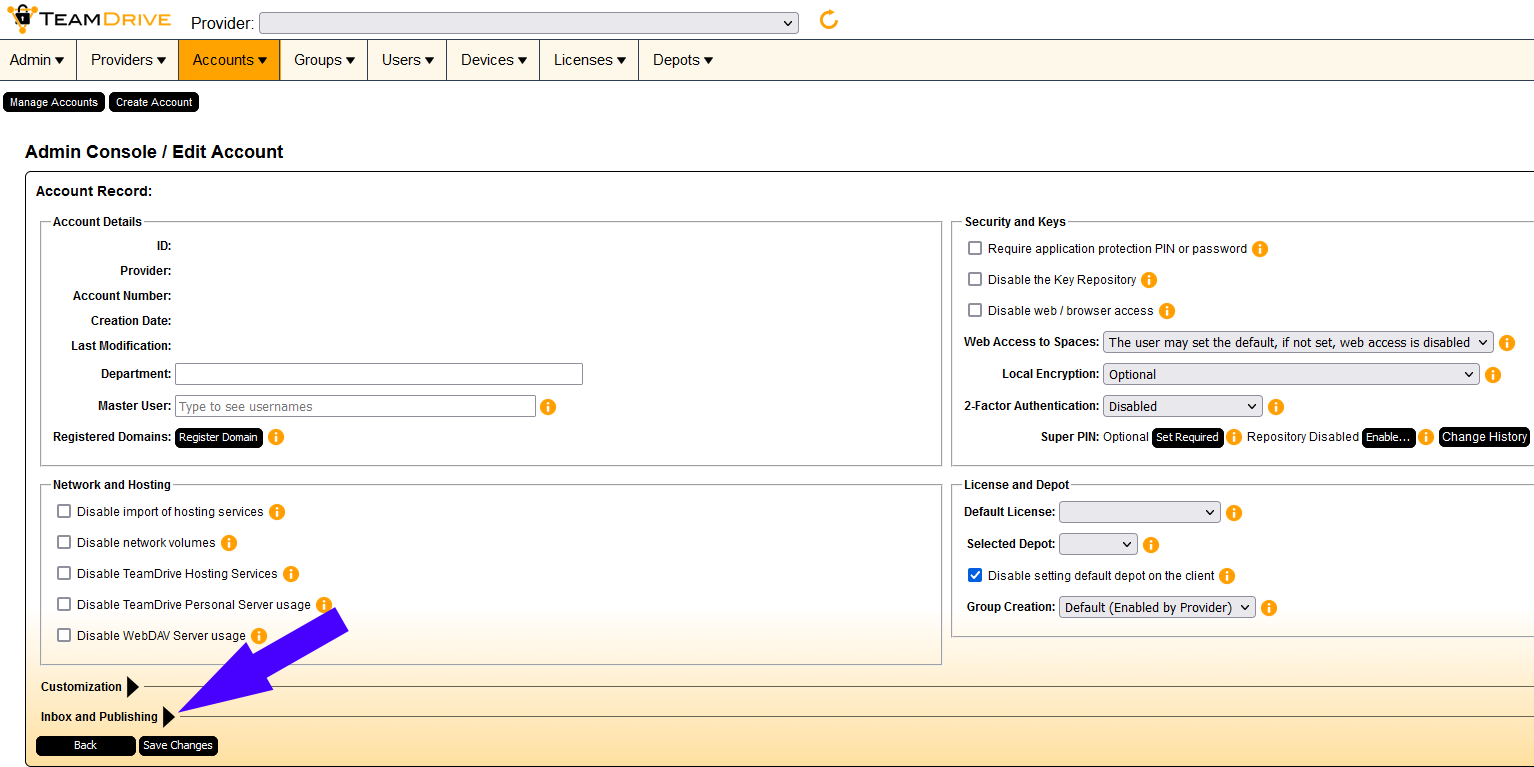
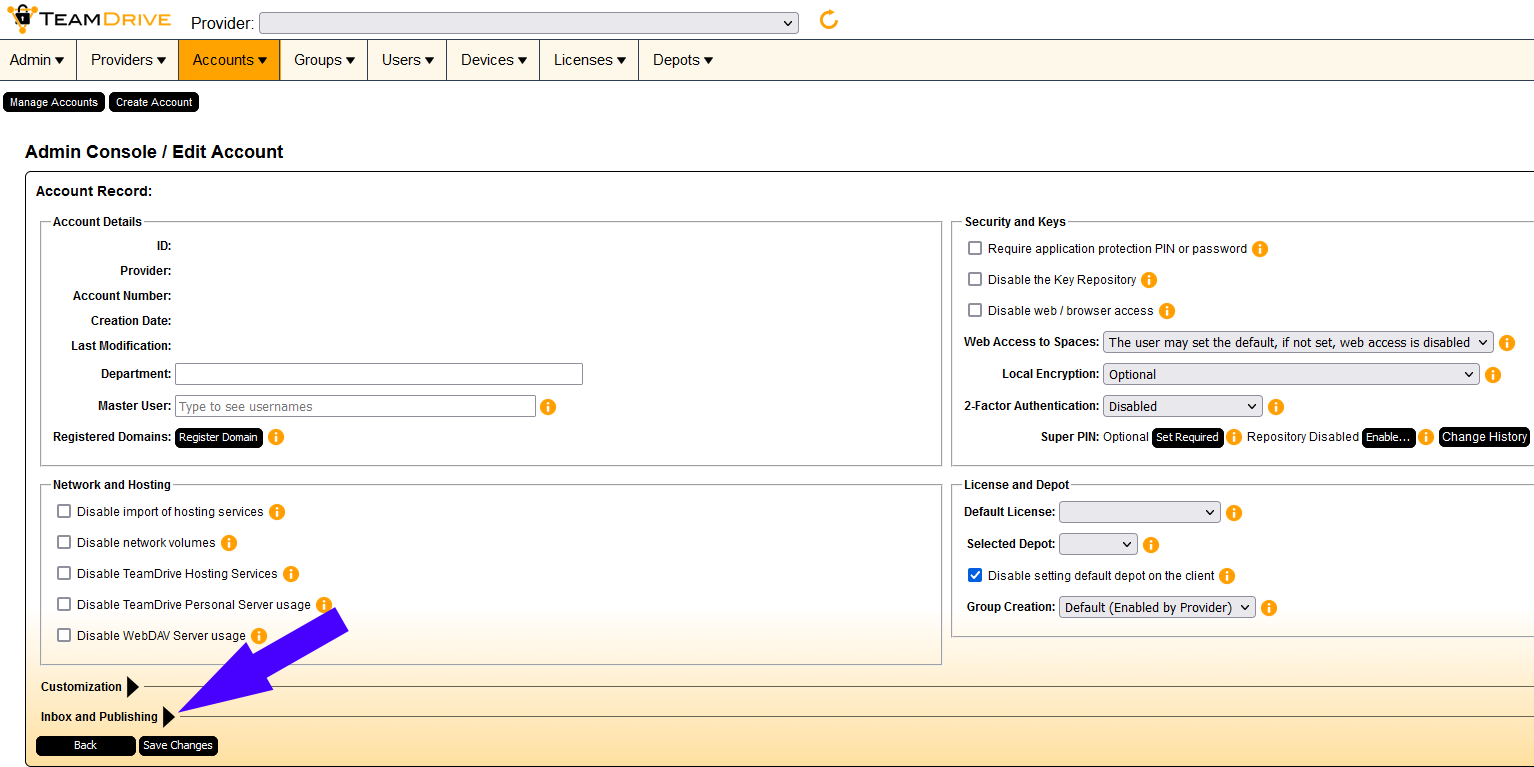
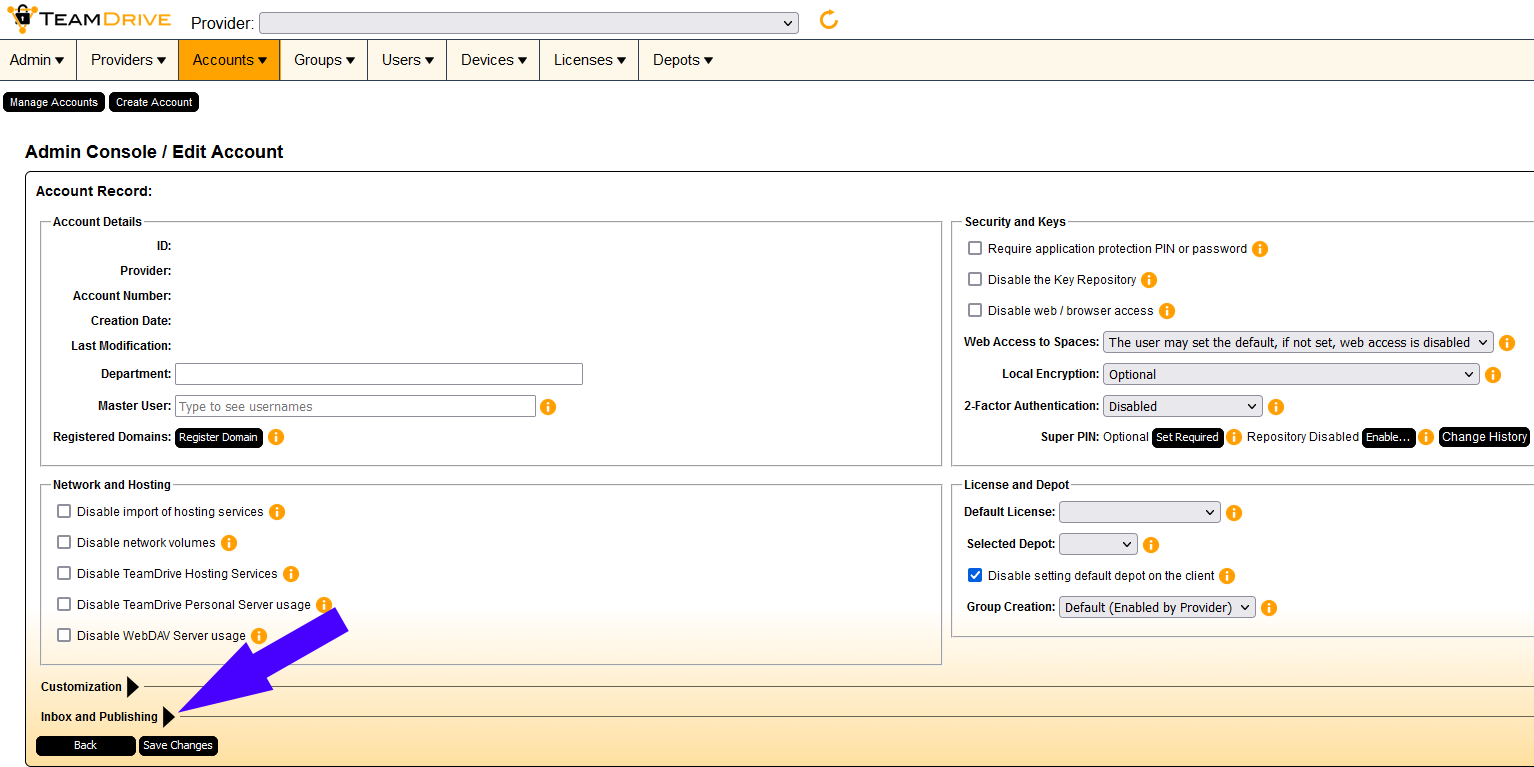
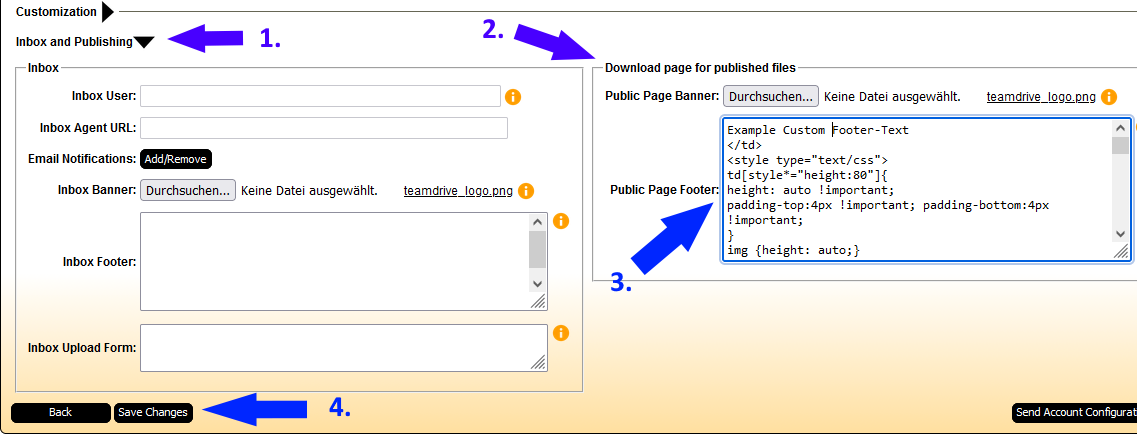
- Klicken Sie auf „Inbox and Publishing“ (s. Bild, Pfeil)

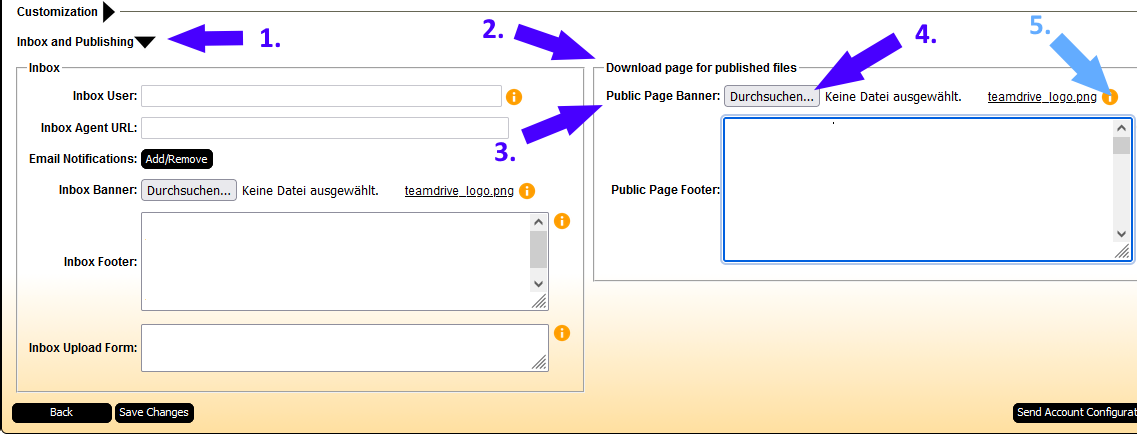
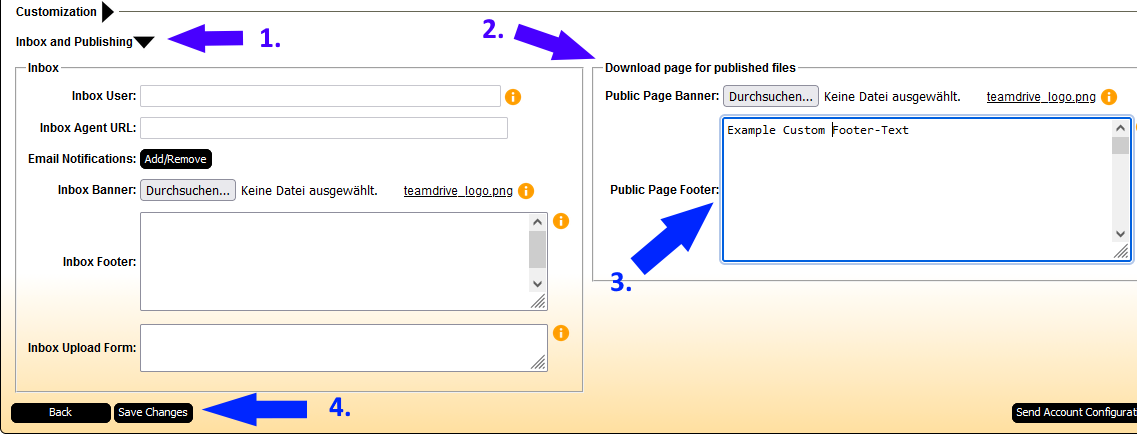
- Pfeil 2: „Download page for published files“

- Pfeil 3: „Public Page Banner“
- Pfeil 4: Auf „Durchsuchen..“ klicken. Gewünschtes Logo im .jpg oder .png Format auswählen.
- Auf „Save Changes“ klicken (unten links). Es kann bis zu 15 Minuten dauern, bis Änderungen in Kraft treten.
Wiederherstellung des Originalzustands:
- Klicken Sie auf den Papierkorb (Pfeil 5: „Remove Image“) welcher rechts vom Dateinamen des derzeit aktiven Logos zu sehen ist.
- Auf „Save Changes“ (unten links) klicken.
2. Wie kann ich die Größe meines eingefügten Logos auf der Downloadseite verändern?
Um die Größe des Logos zu verändern gehen Sie folgendermaßen vor:
-
- Loggen Sie sich in die Masterconsole ein.
- Navigieren Sie zum Administratorbereich des Accounts.
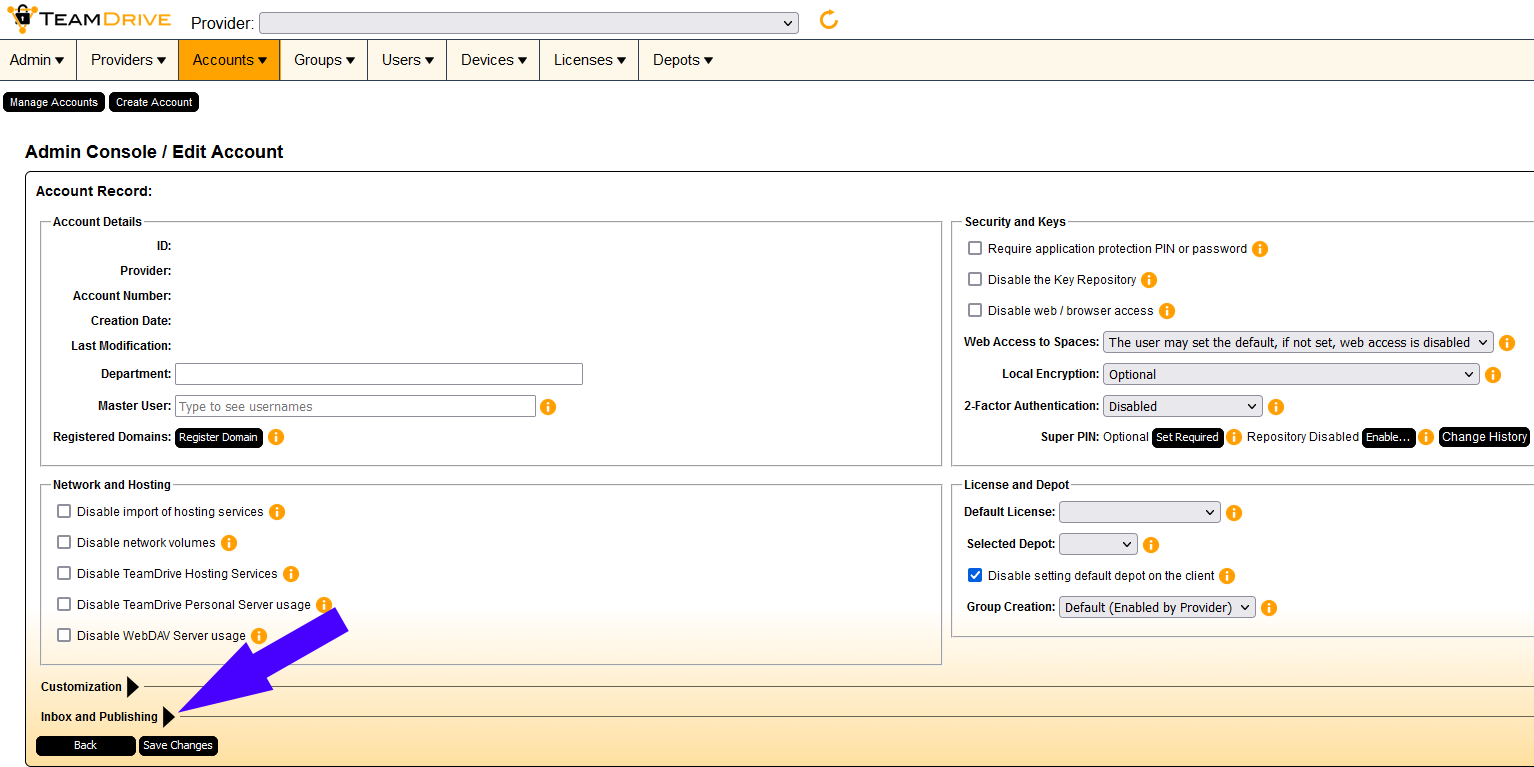
- Inbox and Publishing (s. Bild, Blauer Pfeil)

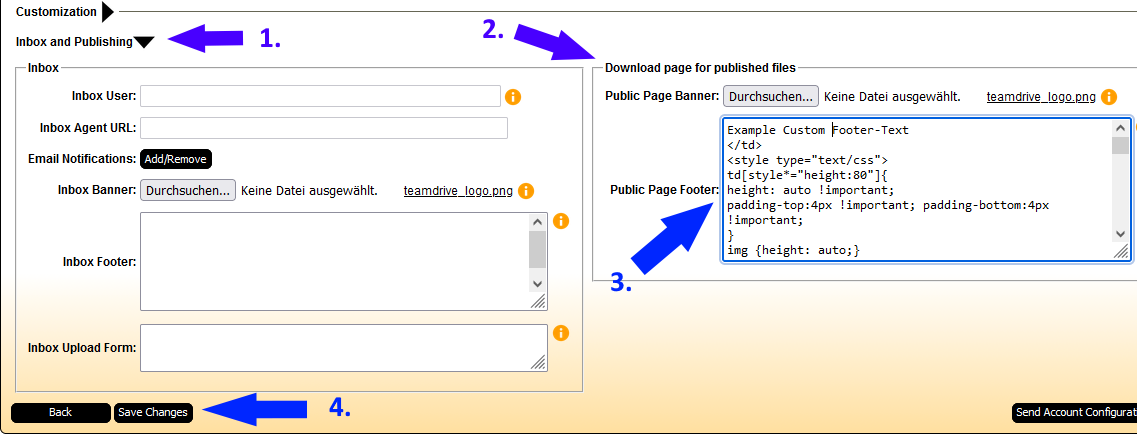
- Pfeil 2: „Download page for published files“

- Klicken Sie in das Texteingabefeld (Pfeil 3) „Public Page Footer“
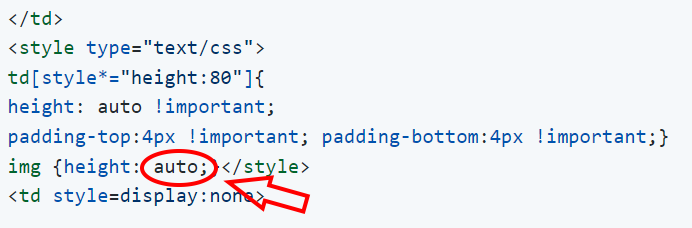
- Fügen Sie dort folgenden CSS-Code ein:
</td> <style type="text/css"> td[style*="height:80"]{ height: auto !important; padding-top:4px !important; padding-bottom:4px !important;} img {height: auto;}</style> <td style=display:none> - Sie können die Größe des Logos nun durch Veränderung des Wertes „auto“ in „img {height: auto;}“ anpassen.

Gültige Werte werden in % oder Pixel (px) angegeben.
Zum Beispiel:img {height: 5%;}
oder
img {height: 60px;}
Die Maße des Teamdrive-Logos beträgt 244px x 44px.
- Auf „Save Changes“ klicken (unten links). Es kann bis zu 15 Minuten dauern, bis die Änderungen in Kraft treten.
3. Wie kann ich den Footer der Downloadseite anpassen?
Sie können Text in das Texteingabefeld einfügen:
- Loggen Sie sich in die Masterconsole ein.
- Navigieren Sie zum Administratorbereich des Accounts.
- „Inbox and Publishing“ (s. Bild, blauer Pfeil)

- Pfeil 2: „Download page for published files“

- Klicken Sie in das Texteingabefeld (Pfeil 3) „Public Page Footer“
- Fügen Sie den gewünschten Text an erster Stelle in des Eingabefeld ein.
- Wenn Sie das Textfeld auch für die Anpassung des Logos verwenden, achten Sie darauf den gewünschten Text vor dem eingefügten Code (“ „) zu platzieren.
- Klicken Sie auf (Pfeil 4) „Save Changes“. Es kann bis zu 15 Minuten dauern, bis die Änderungen in Kraft treten.
[Fortgeschritten:] Sie können den Footer als HTML-Element einfügen.
Zusätzlich zum puren Text können sie auch eigenes HTML und CSS in das Texteingabefeld (Pfeil 3) „Public Page Footer“ einfügen.
Dies erlaubt CSS Styling und die Anwendung von HTML Attributen, wie Links.
zum Beispiel:
Beispiel-Footer mit Link
4. [Fortgeschritten:] Wie kann ich das Aussehen der Download-Seite Anpassen?
Info: Die ausführlichere Anpassung des Aussehens der Download-Seite erfordert Kenntnisse von CSS. Gegen eine Gebühr von 150€ können wir die Anpassungen für Sie vornehmen.
Sie können CSS-Code zur Anpassung der HTML-Elemente in der Download-Seite in das „Public Page Footer“ Texteingabefeld einfügen.
- Loggen Sie sich in die Masterconsole ein.
- Navigieren Sie zum Administratorbereich des Accounts.
- Pfeil 1: „Inbox and Publishing“

- Pfeil 2: „Download page for published files“

- Zur Orientierung können Sie in der DL-Page_Styling_Documentation die veränderbaren Elemente sehen und bearbeiten. Dieses CSS-Snippet-Beispiel hingegen zeigt wie ein fertiges Snippet, mit entfernten Kommentaren aussieht.
- Wenn Sie das Textfeld auch für die Anpassung des Logos verwenden, achten Sie darauf den gewünschten Text vor dem eingefügten Code (“ „) zu platzieren.
- Klicken Sie in das Texteingabefeld (Pfeil 3) „Public Page Footer“
- Fügen Sie ihr CSS-Code hier ein. Denken sie daran das CSS hinter ihren Footer-Text einzufügen, fals sie einen erstellt haben.
- Klicken Sie auf „Save Changes“. Es kann bis zu 15 Minuten dauern, bis die Änderungen in Kraft treten.
